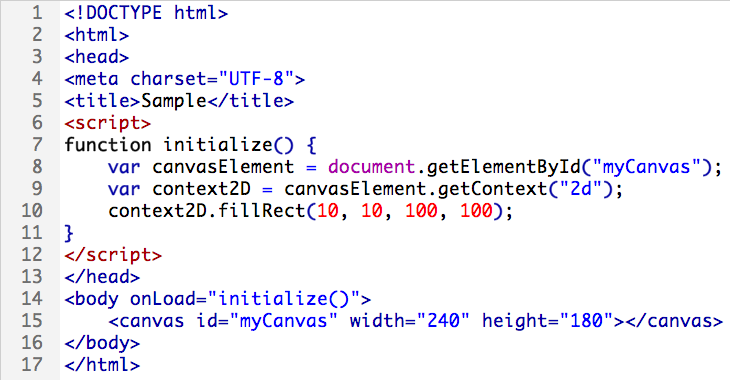
A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium

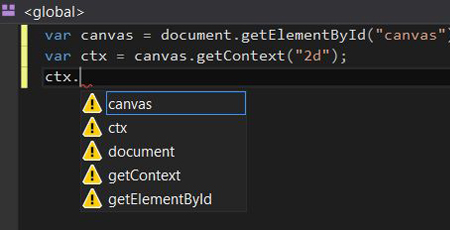
javascript - Why document.createElement('canvas').getContext('2d'). hasOwnProperty('font') returns false? - Stack Overflow

A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium
![Canvas] TypeError: null is not an object (evaluating 'thumbCanvas[i]. getContext("2d").drawImage') · Issue #53942 · elastic/kibana · GitHub Canvas] TypeError: null is not an object (evaluating 'thumbCanvas[i]. getContext("2d").drawImage') · Issue #53942 · elastic/kibana · GitHub](https://user-images.githubusercontent.com/6256687/71732377-15040f80-2e15-11ea-8e74-e7a90b9b5979.png)











![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)




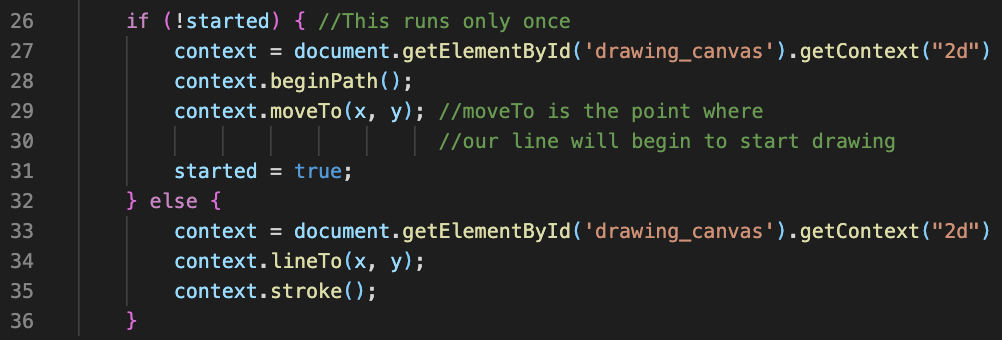
![JS] Canvas로 애니메이션 구현하기 JS] Canvas로 애니메이션 구현하기](https://velog.velcdn.com/images%2Fsuyeonme%2Fpost%2Fbcc6fee3-e549-455d-9308-02ecba27934e%2FKapture%202020-12-19%20at%2018.35.23.gif)